Google's new Core Web Vitals will become a ranking signal in May 2021 along with visual indicators to be rolled out.
Since May 2019, the SEO community has been buzzing with rumours about how Google’s going to assess the user experience (UX) of a website through its ranking signals. Google’s bots’ mission is to try and emulate how a person sees a web page, then reward pages with quick loading times and good interfaces.
Ranking signals are the characteristics of a website that are crunched by Google’s algorithm, while it ‘decides’ the position of a website in search results.
Two weeks ago, on November 10th 2020, Google confirmed its new approach: Core Web Vitals. Core Web Vitals will become a formal ranking factor in May 2021, as part of the broader Page Experience ranking signal.
But there’s more. Google has also announced that they will be testing ‘visual indicators’ of Core Web Vitals for users. This means that Google will label search results to show users which web pages have a good page experience.
This is a critical SEO update for your business. Google’s algorithm will not only consider your website’s user experience even more when ranking search results: it may even display its judgment to users, through these ‘visual indicator’ labels.
What is the Page Experience ranking signal?
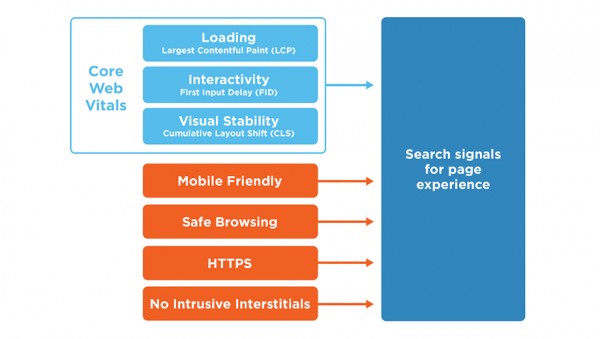
In Google’s terms, ‘Page experience’ is how a user perceives the performance and experience of a web page. Google uses a set of signals to measure whether your site is mobile-friendly, safe to browse, secure, and if there are any intrusive interstitials – all of which affect how you feel when you’re using a web page. Let’s take a closer look.
Mobile-friendliness
This measures how well your website performs (or loads) on your smartphone, tablet or any mobile device. As of September 2020, Google has slowly started to roll out mobile-first indexing across all websites. This means that Google will use the mobile version of your content when it’s assessing your ranking.
- Performance budgets - It is important for mobile web pages to load under 4-5 seconds on 3G and 2 seconds when on 4G or Wifi. You can improve mobile performance by using a headless CMS to optimise the delivery of mobile content. (Learn more about performance budgets.)
- AMP - While there is talk that this will be discontinued soon, Google AMP is another technology that improves mobile loading time. It provides a dedicated protocol to make web pages load very quickly.
So it’s crucial to ensure that the mobile version of your site follows the same best practice as your desktop site. Find out if your web page is mobile-friendly with Google’s Mobile-Friendly test.
Safe-browsing
A website must be safe and clear of any malicious or deceptive content. A key way to secure your digital entities is to follow robust DevOps processes.
- HTTPS-Security – is when a website is served over HTTPS; this checks if your connection is secure. If the little padlock symbol in your address bar appears locked, the site is secure. Google ranks secure sites higher.
- Intrusive interstitial guidelines – These are to discourage interstitials that stop a user from easily finding the content they are looking for. An example of an intrusion is a popup that covers a main content area on your mobile device.

Visual adapted from Google's webmaster blog
Google Core Web Vitals
To further strengthen and improve the experience of a page, page experience now includes Core Web Vitals, as seen in the visual above. These metrics will officially now join forces with the other page experience metrics summarised earlier to become a ranking factor.
So what is Core Web Vitals? As mentioned in Danny's LinkedIn article in July, Core Web Vitals (CWV) is a measure of ‘real-world’ user experience including load times, interactivity and visual stability. Google has named three specific core web vitals metrics that site owners, marketers and search engineers / developers need to be aware of – largest contentful paint, first input delay and cumulative layout shift. Let’s run through each of those in turn:

- Largest Contentful Paint (LCP) measures how swiftly your key content and page loads and when the largest content element becomes visible. The LCP should occur in less than 2.5 seconds from when a page starts loading or when you first land on a page. The most common cause for poor LCP is slow server loading times. At Cyber-Duck we reduced our own LCP by switching our website to AWS from another hosting provider.
- First Input Delay (FID) measures how fast a site responds to a user’s first action, such as clicking or tapping on a link. To provide a good interactivity score, FID on pages should be less than 100 milliseconds (ms). To improve the FID, you should reduce the loading time of third-party code, reduce JavaScript (JS) execution time, minify the JS and keep transfer and query time as low as possible.
- Cumulative Layout Shift (CLS) measures visual stability and obscurity. A page with good CLS scores less than 0.1. CLS issues can be caused by elements like obstructive carousel interfaces, or fonts loading improperly (e.g. flashing text - this is known as FOIT –a browser needs a font that hasn’t downloaded yet). Images without specified dimensions, banner adverts and iframes without dimensions can also impact CLS.
How to measure and report on Core Web Vitals?
Because Google considers CWV are a critical part of page experience, it has embedded these metrics into some of its most popular tools. Search Console now has a dedicated area within the Enhancement section. You can also use other tools like Google’s Page Speed Insights and Web.Dev, which uses Lighthouse to audit the experience of a web page. These three tools alone will give you a head start and measure the quality of your web page.
Visual indicator labels in search results
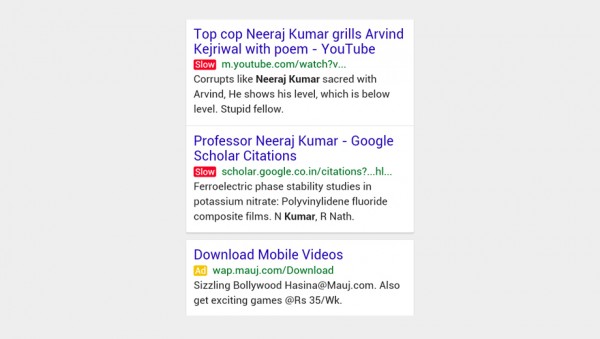
Google has also mentioned in their announcement that they may test labels to show how pages score in the Page Experience algorithm update. This is not something new, as Google has previously inserted labels within search result to see if a site is mobile friendly, and for page speed too.

Google testing “Slow” label back in 2015
image credit: seroundtable.com
How we’re preparing for Google's page experience update
As I said above, Google Search Console will be important in order to assess where you currently stand, as well as tools like Lighthouse (Web.Dev/measure) to identify load times, and Google's Page Speed Insights to measure your current page speed. Cyber-Duck is not only educating and preparing the internal team on the new update but we’re also producing an in-depth guide to prepare for the new page experience update in 2021.
Summary - What you can do today
With only six months left to go, we're working hard to ensure all of our client and partner websites meet the algorithm requirement. It's worth considering the following:
- Benchmark/Audit tools – Use tools like Lighthouse (you will need to use Chrome) to audit the performance of your website. You should then create a performance budget strategy with targets, KPIs and a plan so you can optimise.
- Performance budgets – Setting performance budget targets including mobile targets. Google CWV mandates this under ‘Largest Contentful Paint (LCP). This is an opportunity to look at servers, hosting and caching.
- First Input Delay (FID) – Look at fonts, Javascript and any libraries your website is loading, then minify to reduce the query load time.
- Cumulative Layout Shift (CLS) – Google will be looking for elements that obscure your UX. This is an opportunity to review carousels, issues loading fonts, banner problems and inappropriate use of iFrames.
- Website performance – Generally it is possible to improve website performance (and specifically mobile performance) through using a headless CMS and Mobile AMP pages.
If you need help with your page experience or core web vitals (CWV), just get in touch with us – we're ready to help.

