When designing products, a lot of effort always goes into reducing friction to make user journeys smoother and stickier. But is design friction always against the interests of users? In this article, I share how we can create friction to help increase the control of users over their actions.
What Is Design Friction?
Before starting to talk about positive friction, it’s probably worth defining what ‘design frictions’ mean. The term has been used to refer to specific points during an interaction that prevent users from completing their tasks smoothly and painlessly.
There are a lot of articles that focus on how to identify opportunities to minimise design frictions. They show you how to create a better experience with user journeys that require minimal effort for users to achieve their goals.
The main argument against design frictions is the risk of frustrating or disengaging users by overwhelming them with a difficult interaction. This is why UX Designers have come up with smarter techniques that make sure not to overload individual users’ cognitive system. For instance, we can offer shortcuts to log in quicker; provide purchase with one click buttons; guide users towards a preferred option, etc.
How Does Tech Affect Awareness?
When talking about friction, we also need to keep in mind that technology is evolving so quickly. It is now an integral part of our daily routine.
We are so used to interacting with technology that we sometimes don’t even realise it. While waiting for a train we open up Instagram and keep scrolling down the page; we’re automatically drawn to our phone or our smartwatch as soon as a notification comes in; we don’t go for a run without wearing our latest activity tracker; we wish Alexa a good morning when we wake up… and I could continue with many more examples.
Most of the time we carry out these tasks via technology almost subconsciously because we are well accustomed to them. We only switch to conscious interactions when we need to use a new system, or when we know that a certain task is particularly important.
UX Designers and companies are now facing this new challenge. Is there a way for our technology to help users switch to a conscious interaction during critical points?
Dark patterns are examples of how design can exploit a lack of awareness in the interactions by subtly forcing users into doing something they don’t consciously agree to.
Is there an opposite design solution to dark patterns? How can brands and designers help users be in full control of their actions?
What Is Positive Friction?
Similar to the concept of micro-boundaries, positive frictions are defined by human-computer interaction researchers at UCL, as frictions that “can disrupt mindless automatic interactions, prompting moments of reflection and more mindful interaction”.
Positive frictions make the interactions better not because they help users achieve their goals quicker and more efficiently, but because they put users in control of their actions and they help raise their awareness.
How to Use Positive Friction
Positive frictions can be used for different purposes, for instance:
- Preventing errors
- Helping people with mental health issues
- Setting boundaries for work-life balance
In the next sections, I will give you some examples of how positive frictions are already being used to improve the user experience of popular products.
PREVENTING ERRORS
Positive frictions are already commonly used for those actions that are particularly critical, such as deleting data, overwriting documents, closing an account, actions that cannot be undone, etc.
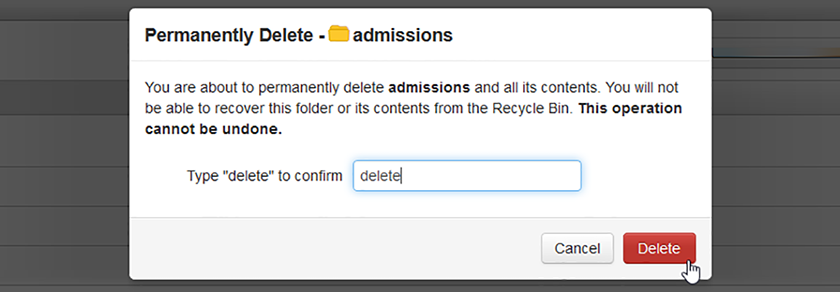
Most typically, interfaces handle these cases with a second dialogue box that asks users to confirm the action. Other interfaces have further refined the technique, for example by asking users to type ‘DELETE’ in a field. This switch from button-based interaction to a text field command creates a mild friction that prompts users to stop and think whether they really want to go ahead.

To confirm the action, users have to type ‘delete’ in a text field. (Image Source)
We should also think about error prevention for other less critical tasks that we undertake fairly regularly. A good example of positive frictions designed for common tasks is offered by Slack.
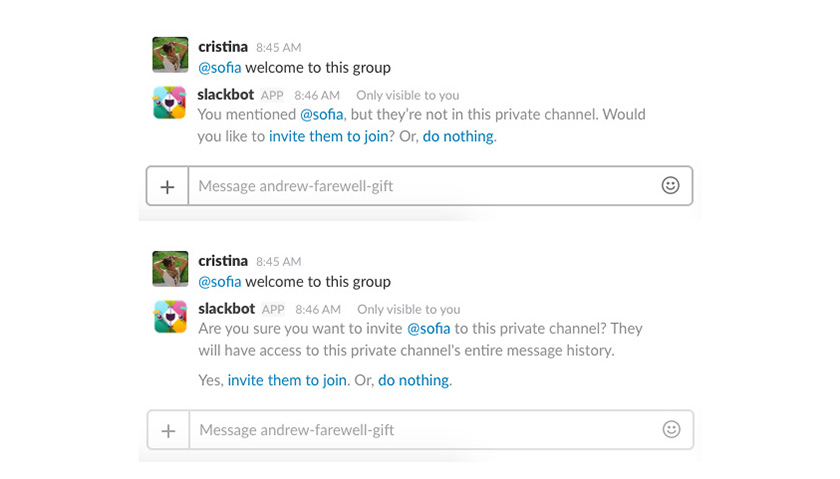
Slack is a messaging system that allows its users to create channels with other team members. The channels can be set to public or private. When users add a member to a channel, they are always asked to confirm the action. However, when they add users to a private channel, Slack will ask for a double confirmation. This second message reminds users that confirming the action will allow the invited team member to see all the history within the private channel.

When adding a person to a private channel on Slack, users are first asked to confirm their action, and then they are reminded of its implications.
This is a great example of positive friction. Asking for a second confirmation creates a barrier between the usual task of adding people to a public channel and adding them to a private one. Also, the feature is well designed because the second message clearly explains the implication of such action, and make users reflect on the decision they have to take.
MENTAL HEALTH ISSUES
Approximately 1 in 4 people in the UK experiences a mental health issue every year. This is an important part of any brand audience. But unfortunately not many products seem to be designed to support this audience’s specific needs.
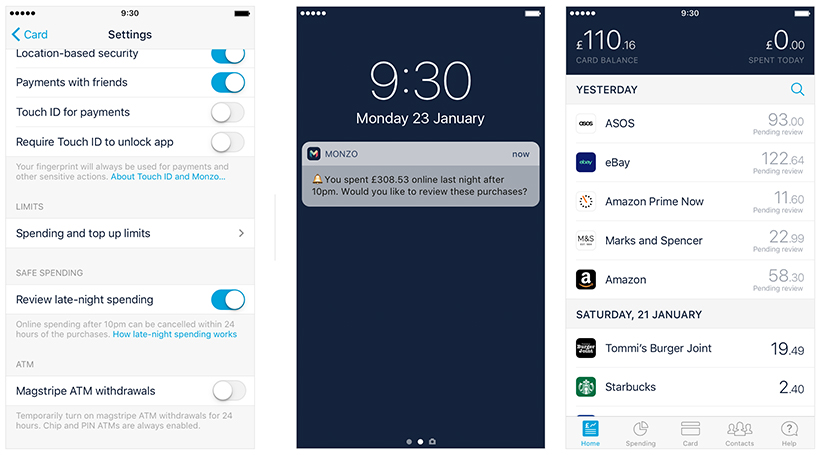
A good example of how technology can be designed with mental issues in mind comes from Monzo, who recently wrote an article about this. Monzo is an innovative banking app that keeps track of users’ spending, instantly updates the balance and sends notifications. One of the features they are currently working on is a setting that allows users to review their late night purchases the morning after.
As highlighted by the Money and Mental Health Institute, people in the manic phase of bipolar disorder can sometimes experience manic spending. During this, they can fixate on certain goods and might end up spending a lot of money without really thinking about it. Such episodes are especially experienced late at night.
For people affected by these issues, having a chance to double-check their purchases the day after could be a good improvement to help them controlling their over spending. The idea is that if Monzo’s ‘Review late-night spending’ feature is enabled, a user would receive a notification the following morning to check their purchases. This feature would hopefully provide them with enough friction for them to rethink their decision once their mind is in a different state.

With Monzo, users will be able to review their purchases on the day after and decide whether to approve them or not.
WORK-LIFE BALANCE
Friction can also be used to promote a healthier work-life balance. We are used to having work emails and messaging systems on our mobile phones, and for some people it can become hard to set boundaries between working hours and personal time.
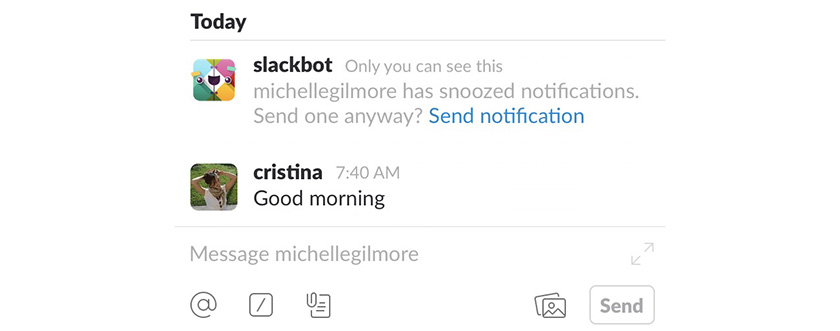
Once again, friction can help us establish boundaries, and a good example comes again from Slack, which is currently very popular as a messaging system in work spaces. When sending messages very early in the morning or very late at night, Slack shows a message to tell a user that the person they are trying to contact has currently disabled their notifications. The user can still decide to push a notification if the message is actually urgent. The feature is still there if needed.
However, the fact that they are asked to decide whether or not to send a notification puts them back in control and makes them think more carefully about the implications of their action. The notification is not send by default, they need to switch to a conscious state and reflect on whether or not it is necessary.

Slack allows users to decide whether or not to send a notification outside of working hours.
For further examples, Marta E. Cecchinato, a researcher at UCL, has compiled a list of microboundary strategies for work-life balance that help users incorporate frictions in their daily interactions.
CONCLUSION
Positive frictions can benefit interactions in different ways. Positive frictions do not nudge users into pre-set behaviours, but rather create a small pause in the interaction, during which users can switch from a subconscious interaction to a more mindful way of engaging with technology.
What you find here are just a few examples. But there are of course many more other applications that brands and designers should start exploring to make sure that the users’ interest is at the centre of their focus.
Using positive friction doesn’t mean that we should forget about the importance of smooth and intuitive interactions. What designers and brand should do is identify points within the user journey where we want to make sure that users switch from an unconscious state of mind to an aware and more mindful one.
Once these key points are identified, we should reflect on how technology can create positive frictions to help users be in full control of their actions. Ultimately, if the user feels they retain control and the technology aligns with their personal values, this can improve the user experience and engagement with a service.

