AMP is a set of web technologies created to ensure websites load extremely fast. I’ll explain why your business should care – and how developers can help you navigate AMP’s hard restrictions on the way we build websites.
Online, businesses dream of presenting website content in an attractive, visual way for users and delivering it to their devices as quickly as possible. Right now, many are fighting a losing battle. The web is getting heavier. Pages are putting on 16% more weight each year on average. Efforts to speed up networks aren’t keeping up… while smartphones skyrocket in popularity. They’ve overtaken laptops as users’ go-to device for browsing the Internet.
Because of this, tech and search giants have made website performance recommendations a higher priority. Last year’s Mobilegeddon hysteria showed they even made changes to search ranking algorithms. They increased the importance of performance as a factor for ranking in search results. This year, they’re increasing the importance factor even more.
But none of this made a significant impact on the underlying problem. The industry loves delivering media rich content to their users – so the heavy trend for websites is still growing. AMP is proposed as the solution. But what is it, and why should your business care?
What Is AMP?
Led by Google, a group of technology companies have created a subset of common web technologies with specific guidelines and restrictions. They ensure content can be delivered to consumers fast. This set of technologies is called AMP, which stands for Accelerated Mobile Pages. But don’t be fooled, it affects desktop websites as well!
Searched for news on your mobile lately? Google started sending smartphone users to AMP pages in the ‘Top Stories’ section 6 months ago. These stories are marked with a small lightning bolt, and load noticeably more quickly on mobile.

News articles built using AMP dominate Google's Top Stories section. Labelled with the AMP lightning bolt, they load noticeably quickly for mobile users.
Google’s aim with AMP is to make the web faster for everybody. The idea and technologies are open source and available for anyone to use.
But as frequent publishers of new content, news publishers are in the best position to take advantage of this new technology. AMP has already gathered support from major players around the globe including The Guardian, BBC, New York Times and Wall Street Journal among many others. Many are not just using AMP, but actively participating in the further development of the technology behind it. Facebook’s Instant Articles and Apple News use a similar technical approach, but are not compatible with AMP.
This movement is telling the online community – publishers, developers and users alike – that content is still king, but performance is more important than ever before.
What Does It Mean for Your Business?
So what does AMP actually offer? What’s the result for businesses that follow its strict guidelines to deliver their content?
In short – instant delivery. AMP’s goal is to deliver full content ready for the user in under half a second.
If you are primarily a content publisher, you must look into implementing AMP as soon as possible. Search engines like Google’s ‘Top Stories’ section already prioritises the content that uses this technology, over the content that doesn’t.
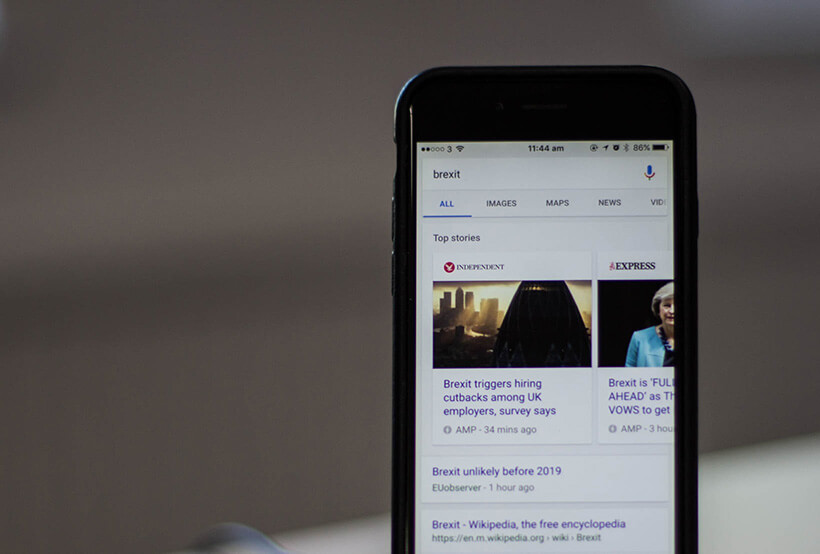
Just last week, Google announced that AMP articles will be included within the main search results, not just the Top Stories. Although AMP may not create an instant ranking boost, mobile friendliness being given priority means that the AMP pages may end up occupying the top spots.

Google has just announced AMP's expansion from the Top Stories section to the main search results, similarly labelled with the lightning bolt.
But, crafting fast-loading AMP pages is not easy. There’s hard restrictions for what developers can use to build an AMP web page.
At Cyber-Duck, we understand the restrictions. We can design within them to deliver a product that complies with AMP regulations and guidelines – whilst maintaining a high level of usability and great user experience.
What Are the Restrictions?
The development restrictions required for AMP projects are not optional. But, it is possible to work within their limits to create great user experiences. Limitations include:
- Use only asynchronous scripts. Javascript files can only be loaded in a way that does not block how the content initially renders. It’s mostly limited to the AMP-approved component scripts.
- All styles code must be inlined in the page and limited to 50KB in total. For reference, a large website can use an average of 100KB of CSS.
- Minimise style recalculations. Reduce or eliminate design changes that happen after the page has been rendered.
- Only optimised animations can be used, which are GPU-accelerated. Most JavaScript and jQuery transitions are ruled out.
The AMP team has worked hard to promote the creation of interactive, rich websites. They offer a set of pre-approved components that follow their guidelines and can be directly, easily loaded into pages by developers.

Developers must adhere to AMP's strict guidelines. Otherwise, they risk pages not validating and presenting users with an error page!
This includes videos, carousels, light boxes, social widgets, accordions and ads from approved ad networks. There are limitations for their customisation and they cannot be extended, but their functionality often covers the majority of cases you need.
But, there’s other factors designers and developers must consider. These include:
- Using optimised fonts.
- Making all scripts asynchronous, so they load/parse after the main content is shown, not before.
- Making some of the best practice recommendations (described above) mandatory.
AMP can boost general page speed even further. The media giants cache the fully rendered static pages on their own Content Delivery Networks. Google & Twitter do this by default. But the information about this feature is not yet as clear. Publishers may not need to do any additional work to achieve this.
Summary
It’s easy to get caught up in the excitement of AMP’s performance boost. But, we must be careful to manage the restrictions and get the development right. Importantly, an AMP page would not validate if the requirements are not met. A non-valid AMP page will not be shown at all, presenting users with a standard error page instead. This makes them likely to bounce back to the search results!
Web development is always full of challenges. But using AMP sets unique boundaries from the start. We have to comply with their regulations, yet add creative flair to achieve a powerful user experience. Get in touch if you’re a content publisher and you think AMP it could make a difference to your site.