The world of Web Design has come a long way since the early 2000’s. Website owners are spoilt for choice when it comes down to publishing content and which channel or CMS they should use to engage and communicate with their communities.
On the CMS front, there are plenty of CMSs and DXPs that Digital departments can pick with plenty of online reviews. Equally some digital departments may start with a strategic UX, Product or Content led approach to re-rationalise their information architecture(IA).
In this article we will see that there isn’t a one size fits all approach. We will learn that there are ‘golden’ guiding principles so the right system is selected whilst ensuring the content strategy and UX strategy are future friendly.
After all, no one wants to go through a transformative digital RFP/ITT led re-platform project to only find out that it isn’t fit for purpose!
The web has evolved!
We’ve all reflected and realised that the web isn’t 3.0. It isn’t turning into a Virtual Reality world where users are engaging with brands and each other through goggles (or at least not yet — Apple VisionPro, we’re looking at you).
But channel proliferation, email, iOS/Android apps, instant messaging and social media continue to grow in popularity and are often better places to engage and or create two dimensional conversions between users, brands and each other.
Equally, 2023 has seen Chat-GPT and the emergence of Google Bard as new paradigms of how users not only access content and data but also generate it based on prompts and inputs.
Big Tech has also provided other ‘gifts’ like single sign on (SSO) and a variety of solutions to replace usernames and passwords and improved ways to pay via Apple and Google Pay meaning that more institutions can monetise content. What this means is that often the line between a CMS and DXP is blurred as content and transactional behaviour are intersectional. Certain businesses and institutions are either capitalising on these trends or planning to do so across multiple channels.
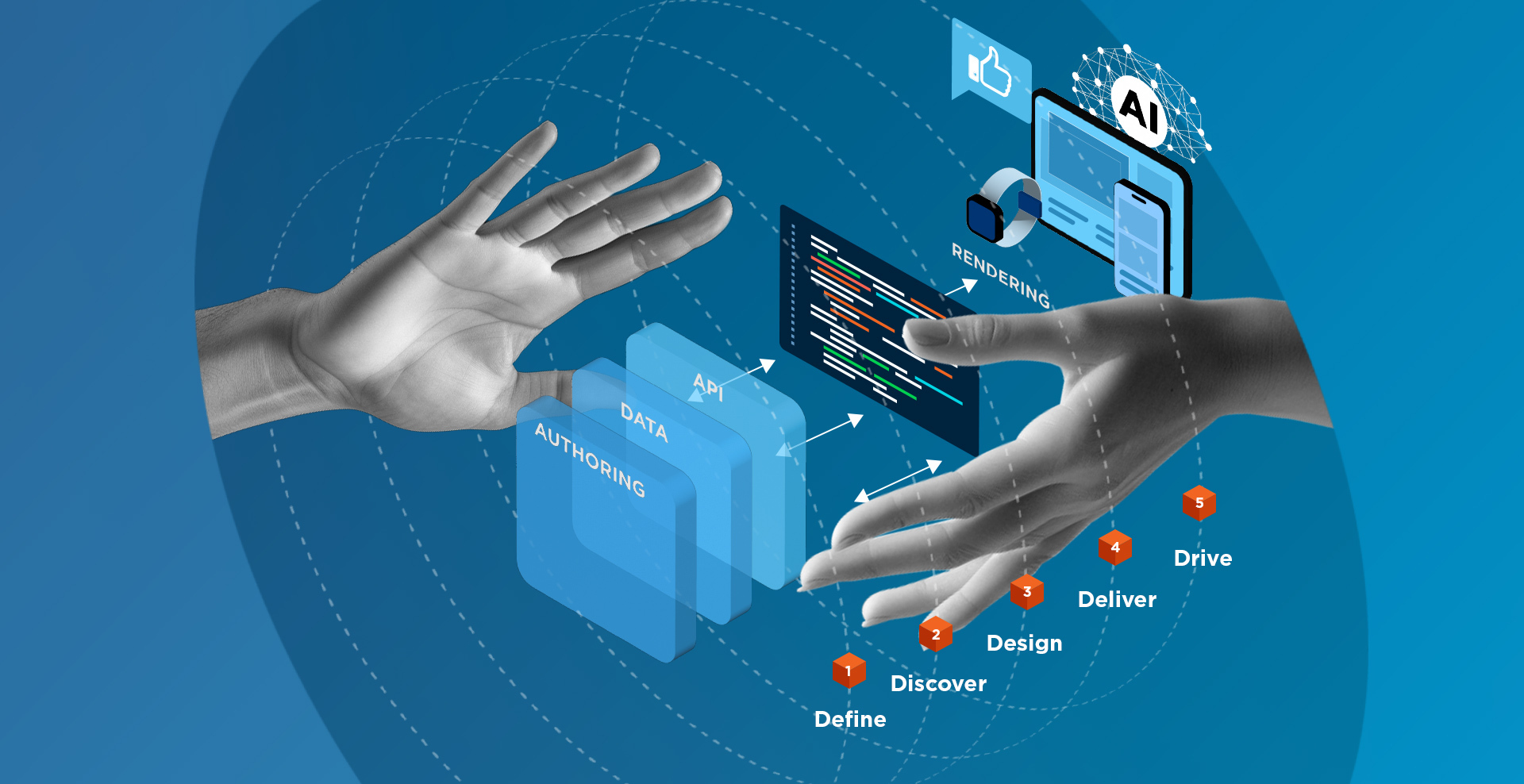
Emerging and existing technology businesses have developed new concepts and CMS systems promising ‘composable’ technology that is able to deliver a ‘headless’ experience separating content from publishing with performant APIs, integrations, personalisation that leverage channel specific value based on the device or service the customer is engaging with. Convergence between CMS and CRM is no longer a nice to have!
One of the main premises of headless publishing is the easier setup and superior publishing/authoring experience.

Website owners are spoilt for choice when it comes to selecting the right content management system (CMS).
Understanding Headless CMS
Firstly, there are three types of CMS options:
- Monolithic CMS - Traditional CMS that does not separate the presentation layer from the database and main CMS.
- Decoupled CMS - Where the CMS introduces an API to separate the presentation layer but the CMS will still maintain the HTML.
- Headless CMS - Here the CMS does not have a rendering engine at all, and leaves the separated presentation layer to decide on how to display the content suitable for the platform.
One of the main advantages of a Headless CMS is how they approach content. Content is no longer treated as semantic less content but as data. The advantage here is that content data is structured to work better with JSON-LD, RDFa and Microformats so content is more accessible to search engine snippets and accessibility tools like screen readers. It’s essentially giving content semantical meaning so it can be manipulated, leveraged and parsed in different shapes or forms.
Within Headless, different elements listed are considered distinct content types (author title, image, caption, body text, etc.). Content models are comprised of and can reuse these content types to become tailored to the unique needs of each organisation, so that content creators aren’t stuck with the overly prescriptive page templates of a traditional CMS.
Some Headless CMS have real-time content collaboration on documents similar to Google Docs for example with the benefits being a multi-authoring environment with many contributors working on making more compelling authoring.
Also, many new CMS providers natively incorporate AI into CMS publishing offering efficiencies at scale.
A Headless CMS is able to generate ‘static content’ to speed-up content access so the database is used less and user queries are routed to a flat file instead. This can happen because the CMS separates the presentation layer out of the CMS. Headless CMSs can generate data as opposed to HTML which is more efficient particularly for multi-channel experiences and for where content needs to be personalised and or accessed/manipulated by a search engine or third party tool.
The movement of Headless CMSs tend to work with new JavaScript libraries such as Next.js and Nuxt.js which provides the CMS with the ability to redefine the routing of content, generate static content, single page applications and universal applications.
Security of any digital system should be a priority for any business. Many headless providers enabled high levels of data security such as SOC 2, GDPR compliance, single sign on and granular access control. Due to the nature of a decoupled user interface, applications built using a headless approach are far less exposed to attack.
Selecting the right CMS
The proliferation of new technology and evolution of channels and apps have unleashed new possibilities particularly to the more imaginative marketing, product and publishing teams out there as the type of technology that is available now is much more affordable than it used to be and there is more choice on what system to use and who builds it. We haven’t been resting and have identified a number of different platforms. The list isn’t exhaustive but some of our main preferred providers are:
- Acquia Headless - empowered by Drupal, the world’s leading enterprise open-source CMS, the Headless and Hybrid Drupal CMS enables content flexibility to deliver omni-channel digital experiences. It uses Site Studio for a drag and drop experience. The main advantage of this CMS is its flexibility to incorporate into Acquia DXP and customer data platform (CDP), providing a single view of the customer, and ability to segment and orchestrate the UX based on persona data.
- Sanity - an open-source headless real-time CMS that you can customise with JavaScript and React. Sanity.io is a fantastic platform for content management, offering a great user experience and flexibility. It's user-friendly, easy to navigate, and has a beautiful and intuitive interface that allows for efficient content creation and management.
- Storyblok - provides the infrastructure to create and manage content using the Storyblok UI or the Management API. It is not tied to one specific presentation layer, such as a website. Its headless nature allows the content to be served in a presentation agnostic way.
- Statamic - a modern, clean, and highly adaptable CMS that can run full-stack, headless, on flat files or databases, and as an SSG. It doesn't have a database until it is needed, and it’s a front-to-back CMS until you need to go headless. It’s dynamically powered by PHP and Laravel until you need to go static. It is also full-stack until you go JAMstack. Statamic is hostable on a modern PHP server, but you can have it as serverless too.
- Directus - an Open Data Platform for instantly turning any SQL database into an API and beautiful no-code app. It is is highly modular and extensible. It benefits from a real-time API and App dashboard for managing SQL database content. The Directus Flows module provides custom, event driven data processing and task automation right within your headless CMS.
CMS Considerations

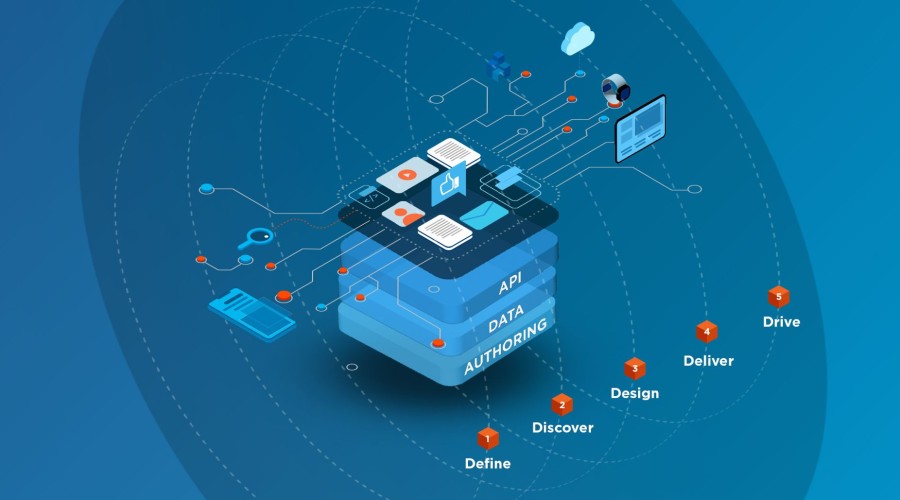
Headless CMS considerations — From setup, data portability, integration ability all the way to content modelling, module capacity, clean code output to form processing, the authoring environment, extendability, analytics/CRO and SEO integration and capabilities. Community support is also key.
Key principles clients look for when selecting a CMS
The graphic above considers some key aspects when selecting a headless CMS. As we mentioned above, there is no ‘one size fits all’ and each CMS has its pros and cons. For example, if there a need to marry the platform to a Digital Experience Platform (DXP) and a Cloud Data Platform (CDP) for a single customer view, Acquia / Drupal Headless could be the way to go, particularly due to its ability to support enterprises with Digital Asset Management (DAM) systems to propagate unified and consistent content across Marketing channels.
- Setup - Many organisations will look at easier and more streamlined setups to minimise customisation and development efforts.
- Ongoing development costs - One consideration will be licence costs (of the CMS where applicable) compared to how much effort and billable an organisation needs to pay an agency or contractor.
- Data portability - The ability to export/import data is going to be very important to avoid vendor CMS lock-in.
- Stability of CMS - How stable is the application? Some newer CMS providers are highly innovative with ‘killer’ features but might not have the stability, security and scalability for enterprise.
- Headless capabilities - Is the CMS truly headless or does it simply decouple the content layer? Whilst there isn’t a right or wrong approach here, some organisations may prefer the former or latter.
- Content modelling/IA - The design processes will ultimately conceive a new Information Architecture (IA) and content model based on what creatively is possible. This is where you should involve a Technology Architect or Creative Technologist to start exploring which CMSs are best for your project based on the technology available in the market.
- Speed — How fast is the application from a compiling and loading perspective and does it generate fast loading content? There are a number of facets to explore here. What you don’t want is a very slow and cumbersome CMS and you’ll equally want to avoid slow content for the end user based on a poor template engine.
- Clean code — How ‘clean’ and compact is the front-end code? A CMS’s ability to generate clean code and or ‘object’ driven elements that work marvellously across channels will be key to success for most businesses.
- Modules — How extendible is the CMS. How many modules, widgets of features does the CMS have? This is important. Some systems will have tons of modules and others very little. If speed of development is a concern, this could be a major factor in deciding what CMS to go for.
- Maturity — Is the CMS mature and proven in the market place? Many IT Directors or CTOs will mandate a ‘household’ technology name. Newer entrances, as innovative as they are, may struggle to get adoption despite their innovative functionality.
- Community support — How much support does the CMS have? This is one of the most critical points. All software will have minor issues and the ability of the community’s ‘power’ to highlight and fix issues is going to be critical.
- Open Source or Close Source - Proprietary and licence-based CMS can be an issue for a lot of organisations where there are policies in place to use open source only. This is particularly an issue for public sector and government organisations.
Technology & Integrations that clients require
- Forms - How easy is it to generate forms and capture data? Most websites will need to capture, process and integrate forms into various CRM systems. Sometimes it makes sense for the CRM to work ‘hand-in-glove’ with a CRM or other MarTech tools so knowing what a CRM can do ‘out of the box’ will be important.
- Content capabilities - How easy is it to generate sort and filters for content? On many Websites, content needs to be ‘objectified’ (e.g. turned into objects) so that the user can filter, find and sort content. This type of enhancement (to the user experience) is only possible if the authoring or publishing capabilities allow the publisher to enhance and tag the content in the first place. This type of capability should be mapped out early-on.
- Analytics - How much tracking or expansion into third-party tools does the CMS provide? Whilst a CMS is not an analytics tool, certain organisations have various requirements for both admins and users.
- CRO - Does the CMS provide features around A/B testing and conversion rate optimisation (CRO)? There are many third party tools on the market that provide CRO based capabilities. Some CMSs have them built-in while others do not.
- Integrations — Is it easy to combine the CMS with other software? The definition of integrations can be extensive. From MarTech to CRM, form integration and AI tools. Quite often you will find that if a CMS has an API, you can extend its capabilities quite far.
- CRM — Does the CMS have a track record of being able to work with CRM systems? Many organisations will want to ensure that the CMS is able to work with a leading CRM like Salesforce or Dynamics. This is because when publishers ‘publish’ content and generate landing pages, they will want native connectivity from forms into a CRM system. The scope does not stop here. Many CRMs will then provide personalisation capabilities either natively or through third party tools. How this works with a CMS is key to many ITT/RFPs.
- SEO — Does the CMS provide native SEO capabilities? Many CMS systems have a lot of inbuilt CMS tools to aid publishers. The scope of what SEO capabilities a CMS has will depend based on one vendor to the other.
- Hosting — How scalable is the CMS from a hosting perspective? Does it have native hosting?
Editing experiences that clients want
- Editing experience — How well does the editing experience work for you and your team? Is there an ‘in-situ live’ editor, WYSIWIG, panel authoring and or drag and drop editing? Many clients are used to a Wordpress Gutenberg type editor which may or may not work. It is important for the Digital Agency to advise the client on what is in the market and how each CMS vendor differs.
- Workflows — Some client organisations may have 1–2 internal CMS publishers and others might have 1,000 or more. Some organisations might start of small but may grow. What is important is to consider there are appropriate workflows for approval and compliance.
- Reusability— How easy is it to generate reusable templates and content? Businesses need flexibility with templates but also a ‘design system’ of components within the CMS that editors and publishers can use ‘carrying’ across elements such as footers and call to actions (CTAs) that can be edited once.
- Content checking — Can the CMS check for duplicate, spelling and accessibility issues? Many systems can even provide AI ‘helpers’ using Chat-GPT or other AI technology to enhance the editing experience. This encompasses grammar, spelling and auto generation of ALT tags all the way to suggesting content and adding images and/or new content based on ‘in-situ’ prompts.
- Rich media capabilities — Is the CMS able to parse and even edit media content? The definition of media capabilities within a CMS is quite wide reaching and will depend on your requirements. Rich media capabilities within a CMS may include embedding social widgets like Tweets, LinkedIn and Instagram posts to Youtube videos, audio files and podcasts. It is important to check how media can be embedded within your shortlist of CMS systems and what type of preview capabilities the media or images you generate yields within social posts for example.
The type of customer experience clients want
Besides the editing experience there are other key requirements that many businesses and institutions will have within a CMS:
- Personalisation — How easy is it to personalise the user experience? Regardless of the size or scope of your project or product, many businesses will want elements of personalisation. There are many third-party tools that offer basic personalisation capabilities to websites regardless of the CMS you use. But for enterprises where digital experience platform (DXP) type functionality is needed (e.g. where users need bespoke content based on their profile and/or persona requirements) you may need to ‘connect’ to the user profile within the CRM and serve the user content based on subscription, login, purchase or browsing data. To select a CMS that can offer such capabilities, you need to define the requirements upfront and then select a vendor or suite of tools that can offer such personalisation. You may need to consider omni-channel and cross-channel personalisation too.
- Loading times — How fast does the website load for the end user? This is where ‘clean code’ and coding standards must be considered. Part of your due diligence on a CMS should be how compact, clean and semantical the code is. This is not only important for accessibility but also for SEO and achieving or exceeding your Google Lighthouse scores. After all, search engines like Google will prioritise fast loading Websites so it is not only in the users’ interest but also important from a marketing perspective. The CMS has a lot to do with the quality of code and should certainly be a key criteria particularly with the mobile experience and where you are publishing content to channels and audiences where Internet speed is critical.
Approaching content strategies including capability, resourcing and technology choices
How you as a business plan to manage the quality of your content is also a key part of this CMS choice.
Some organisations have a large content team. Some have a one man band. Others use the marketing colleague ‘side of desk’ model or are fully decentralised with multiple editors from across the business. The capability to gatekeep quality content to go to the right audiences, needs to be managed.
For example, you can set up a fantastic omnichannel technical experience with content components pushed to multiple audiences. If you have many editors, they are likely to be subject matter not content or communications experts. So, someone needs to make sure this content is high quality in the first place. And someone needs to make sure it’s right for the audiences it’s going to and isn’t being duplicated. The CMS can help you with gatekeeping of this quality. And you can marry the choice of CMS with how you plan to resource how quality content is created — training up more subject experts, hiring more content designers, or baking content quality assurance into job roles.

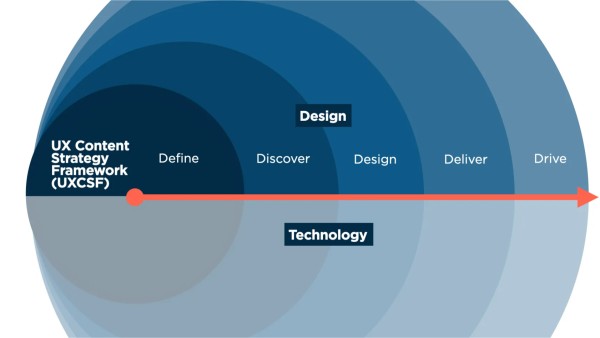
UX Content Strategy Framework (UXCSF) diagram. Cyber-Duck uses this model to intersect between user centred design, governance, and technology to implement the right type of CMS solution for an organisation.