How many times have you thought about PDF accessibility in the past week? If the answer is zero, you are probably not a visually impaired user. PDFs have presented some of the biggest barriers to visually impaired and disabled users accessing the digital world.
And that’s not all. If you choose to use inaccessible PDFs on your website, you could be breaking the law. In December 2020, the UK government cracked down on PDFs and other non-HTML documents.
GDS issued new guidance that all PDF documents should be made accessible by publishing them as HTML or OpenDocuments if they require user-editable content. They now advise content creators to avoid the format where possible and use HTML to be more inclusive.
GDS even offers some helpful tools like the Govspeak preview app and Markdown table generators to help throughout this process. If you have a genuine use case for PDFs, GDS says you must provide an accessible – often HTML – alternative.
This is a great step forward to making accessible content for visually impaired users and moves away from the catastrophic reality that 98% of PDF documents fail accessibility standards.
The ‘Impaired’ user
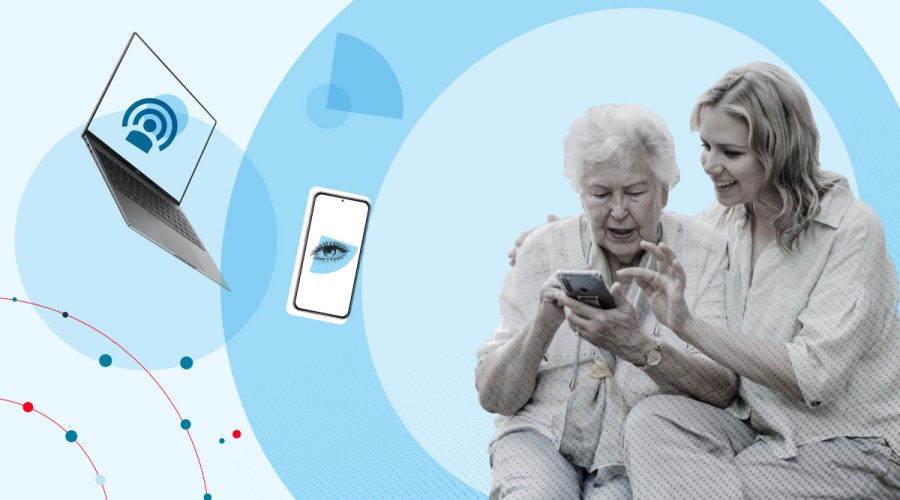
One billion people currently live with a disability. That’s around 15% of the global population. These disabilities can make the everyday experience of both the digital and physical world drastically different.
These disabilities include visual impairments such as low vision, blindness and colour blindness. They also include cognitive and physical or motor disabilities.
Users with these disabilities will all interact with a webpage differently. This highlights the importance of diverse user testing and designing for all your users’ needs.
As well as catering for disabled users, it’s vital you design content with situational impairments in mind. In these cases, the impairment is caused by the user’s context. This could include being in a noisy environment, poor lighting, or carrying a child. (That’s how I got my nickname ‘Dan the one-hand man’ while trying to juggle my first child and a laptop!)
Without diverse user testing and accessibility, we end up creating content that is poorly designed for many users. To overcome this, it’s first vital we learn how all users interact with content.

Understanding how an impaired user interacts with digital is essential for creating accessible content.
How visually impaired users access content
Over the past few decades, screen readers and magnifiers have transformed the way people with visual impairments experience the digital world.
This means we now need to create content that can be processed effectively by these tools.
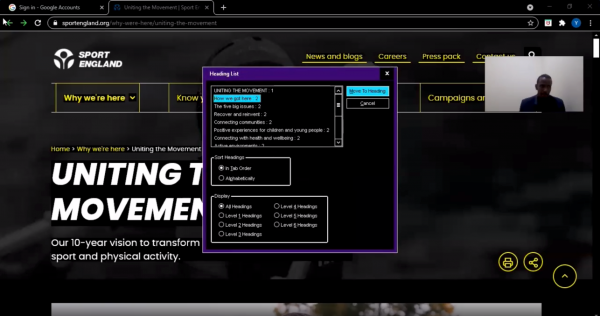
Documents must provide alt tags for all relevant images. Screen readers analyse documents linearly, so extraneous content, advertisements and poorly optimised navigation bars are annoying for users looking for specific content in large documents. Skippable content and keyboard shortcuts help users quickly find what they need.
Often visually impaired users who use screen magnifiers will experience low fields of view caused by the 500%+ magnification of the page. When content is clear and designed with these users in mind, it avoids disorientating them so they don’t miss important content.
How should we create content that meets these accessibility needs? The first step in doing this is to assess the best format for our content.

Screen readers are commonly used by visually impaired users to read content.
What is the best format for your content?
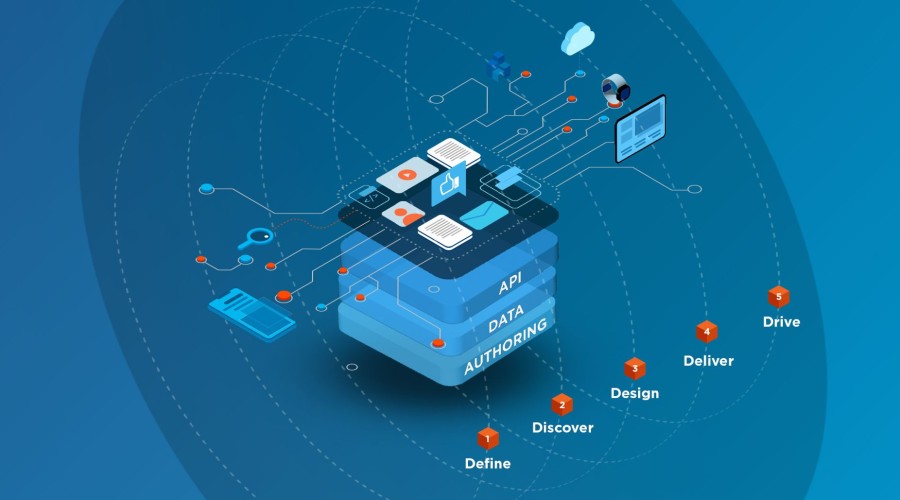
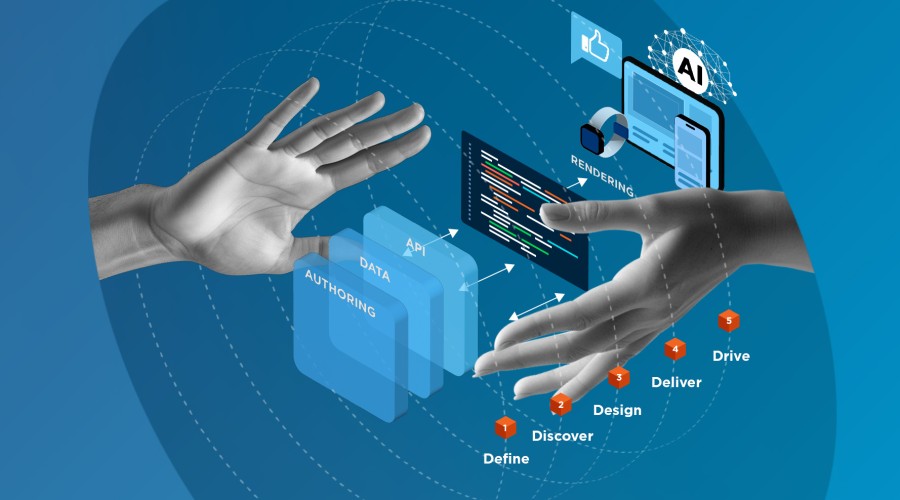
Today, we must ask ourselves whether PDFs really are the best format for our content. There are many alternative formats out there, like HTML, EPUB and ESEF, each with their own benefits. To find the best format for your content, we assess its needs and use cases.
HTML
HTML content is designed for on-screen viewing and interactivity. One of its benefits is the plethora of pattern libraries and design systems that provides designers and developers with accessible components, layouts and templates. This makes the content creation process so much easier.
Tools like Figma, a popular design environment, provide impressive accessibility tool kits that help designers document accessibility considerations as they create content. Similarly, through Figma’s A11y Annotation Kit, designers can add callouts for elements, indicate focus orders, and specify keyboard interactions. This helps ensure that the time and resources put into creating accessible designs are followed through during content development. Overall, HTML is a great content format to use, provided you utilise the accessibility tools available to you.

HTML is one of the most common content types on the web.
Accessible PDFs
PDFs were created by Dr John Warnock back in 1991 to combat the poor publishing functionality of HTML at the time. PDFs provide a consistent print design and a standardised portable format. They also benefit from having a lower barrier to production and can support Optical Character Recognition (OCR) technology.
Even though online PDF accessibility is often poor, there are some use cases where they still present a good choice. PDFs are often used for printable documents like annual reports, which need to have alternative HTML versions, but they are also useful for tax forms, contracts and posters. Some visually impaired users have told me they prefer to use accessible PDFs for long-form content like e-books too.
However, even in these use cases, PDFs need to meet high accessibility standards. If your content falls outside these specific use cases, it’s usually best to use another format.

PDFs are still a viable option for some types of content.
EPUB
File formats like EPUB provide better structural grounds for content creators building accessible e-books. The EPUB experience also provides better user functionality, for example low vision users can change the font size to what suits them best. The DAISY Consortium has supported EPUBs, stating that their accessibility surpasses that of a PDF and can better cater for visual impairments such as blindness and low vision as well as dyslexia and other cognitive differences.
ESEF
There are also new file types like the European Single Electronic Format (ESEF), which is now a requirement for all annual reports within the EU regulated market. The ESEF presents information in both human-readable and machine-readable formats, making it easier for analysts to access data.
What is an accessible PDF?
If you still want to use PDFs for your content after considering all the alternatives, it’s essential you prioritise making them accessible for your users. Fortunately, there are good guides online from Adobe for InDesign and Acrobat, plus Acrobat accessibility tools and third-party guides from the likes of Washington University. These take you through key steps such as how to create tagged PDFs and how to meet Web Content Accessibility Guidelines (WCAG).
Once you’re done, you still need to check the accessibility of your content to ensure it meets accessibility best practices. To help you do this, Cyber-Duck has created a PDF accessibility checklist that walks you through the process of auditing and checking the accessibility of all your PDFs. This helps ensure that any PDFs your organisation creates are designed for as many users as possible, including those with disabilities and impairments.

Guides and checklists will help you create accessible PDF documents.
How to create accessible, inclusive content
Regardless of how and where you create your content, accessibility should not be an afterthought. It should be built into every step of your content creation process. By making content easier to understand, you improve its inclusivity to people with visual and cognitive impairments.
Tools such as the Fesch-Kincaid readability test are a great addition to your accessibility toolkit, as they can show you how easy your content is to understand. 15% of the adult population have a 9–11-year-old reading age, so it’s important content can be understood without complex language or too much jargon. This means accessibility should be considered from the very start of the content creation journey. 
Sam Hooper (Cyber-Duck’s UX Director) working on UX research
Conclusion
PDF accessibility is just one challenge for an accessible digital world. To create fully accessible content, the best organisations take a holistic approach to content strategy and content audits. PDF and document accessibility are one part of this approach. However, if you ensure your content meets WCAG standards and test it with a diverse set of users, you’re taking the first steps to creating high-quality accessible content.
There is no one-size-fits-all approach to accessibility and content creation, but I have presented technology and techniques which can help start you on your accessibility journey. For the most part, it looks like PDFs are here to stay, but it’s up to us to make sure the content we create is accessible and inclusive for everyone.
For a more in-depth guide on creating accessible PDFs, get Cyber-Duck’s free PDF accessibility checklist. Learn the five steps to auditing your PDFs and the 11 PDF accessibility guidelines – download your free copy today.
To supplement this checklist, check out Cyber-Duck’s PDF audit Airtable which provides a succinct centralised audit table to help your organisation get on top of the PDF problem.
Get in touch if you would like a free UX audit to identify the areas where you could make your site more accessible.
Finally, if you missed my original talk on PDF accessibility, check out the webinar highlight reel which provides a video summary to this blog post.
A thank you
This blog and my talk at DrupalCon wouldn’t have been possible without the help of Yahye Siyad, an inspirational blind entrepreneur and disability advocate; Mike Gifford, a senior strategist at CivicActions; John Townsend, a web accessibility consultant at the Royal National Institute of Blind People; Sandi Wassmer, the CEO of the Employers Network for Equality and Inclusion; Camilla West, a digital content strategist; the Cyber-Duck team; and finally Test Partners who are paving the way in accessibility testing. I thank them all for their insight and continued work into making the digital world accessible for all.